Fandung đã chính thức giới thiệu với các bạn Pro TabNews mang phong cách của VnExpress, bạn có thể click vào link để đọc bài gốc. Bài viết này giới thiệu với các bạn cách thực hiện với thủ thuật trên của Fandung để có được các Tab News theo từng danh mục chuyên biệt gồm các chuyên mục chính (parentMenu), và các chuyên mục phụ (subMenu).
Trong đó, bài viết hiển thị trên Tab News là các bài viết thuộc chuyên mục chính.
 ☼ Các bước thực hiện:
☼ Các bước thực hiện: 1. Vào Bố cục -> Chỉnh sửa code HTML
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
Code
<style type="text/css"> .fl {float:left;} .fr {float:right;} .folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {position:relative;} .folder-content {background-color:#ffffff;} .other-folder {width:100%;} .folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {overflow:hidden;} .folder, .folder-title, .folder-bottom {width:500px;} .folder-bottom {background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_vne.gif') repeat-x 0px -73px;} .folder {margin-bottom:5px;} .folder-title {height: 21px;} .folder-active, .subfolder {height: 17px;} .folder-title {font:11px arial; color:#868d9d; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x scroll 0px 0px;} .folder-active {padding: 2px 9px; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x 0px -23px;} .folder-content {width:478px <!-- kém width trên 22px -->; padding:5px 10px 5px;font:12px arial; border-left:1px solid #d5d8de; border-right:1px solid #d5d8de;} .folder-bottom {height:5px;} .folder-topnews {width:298px; padding-right:20px;} .folder-othernews {width:160px;} .folder-news {width:478px; padding:0px 11px; margin-bottom:10px;} .folder-news p{padding:0; margin-top:0px; margin-bottom:5px;} .subfolder {padding: 3px 5px 1px;} .link-folder {font:bold 12px arial; color:#8a0000; text-decoration:none;} .link-subfolder {font:11px arial; color:#003f7a; text-decoration:none;} .link-title {font:bold 13px arial; text-decoration:none; color:#000000;} .link-title:visited {color:#004080;} .link-othernews {text-decoration:none; color:#000000;font:12px arial;} .link-othernews:visited {color:#004080;} .link-othernews:hover {text-decoration:underline;} .folder-content p{margin-top:0px;margin-bottom:4px;} .folder-content ul {list-style:none;margin:0;padding:0;} .folder-content li { padding-left:6px; background-image:url('http://vnexpress.net/Images/Background/black-square.gif'); background-repeat:no-repeat; background-position: 0 7px; } .other-folder {margin-bottom:5px;} .img-subject {height:100px; border:1px solid #a5a5a5; margin-right:8px; margin-top:2px;} .img-other {width:53px; height:53px; border:1px solid #a5a5a5; margin-right:5px;} .folder-activeleft{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -0px;} .folder-activeright{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -23px;} .Lead1 { font-family: 'Arial'; font-size: 11px; color: #919090; font-weight: bold } </style>
Hoặc code: (đã chỉnh độ rộng theo như trang Blog Huunghi-t78.blogspot của tôi, và có căn hàng 2 bên đẹp hơn)
3. Save template
4. Tạo widget HTML/Javascript rồi dán code bên dưới vào :
Code
<style type="text/css"> .fl {float:left;} .fr {float:right;} .folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {position:relative;} .folder-content {background-color:#ffffff;} .other-folder {width:100%;} .folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {overflow:hidden;} .folder, .folder-title, .folder-bottom {width:625px;} .folder-bottom {background:#f5f5f6 url('https://sites.google.com/site/vietlao2003/home/bg_vne.gif') repeat-x 0px -73px;} .folder {margin-bottom:5px;} .folder-title {height: 21px;} .folder-active, .subfolder {height: 17px;} .folder-title {font:11px arial; color:#868d9d; background:#f5f5f6 url('https://sites.google.com/site/vietlao2003/home/bg_repeat.gif') repeat-x scroll 0px 0px;} .folder-active {padding: 2px 9px; background:#f5f5f6 url('https://sites.google.com/site/vietlao2003/home/bg_repeat.gif') repeat-x 0px -23px;} .folder-content {width:478px <!-- kém width trên 22px -->; padding:5px 10px 5px;font:12px arial; border-left:1px solid #d5d8de; border-right:1px solid #d5d8de;} .folder-bottom {height:5px;} .folder-topnews {width:417px; padding-right:20px;text-align: justify;} .folder-othernews {width:160px;text-align: justify;} .folder-news {width:478px; padding:0px 11px; margin-bottom:10px;} .folder-news p{padding:0; margin-top:0px; margin-bottom:5px;} .subfolder {padding: 3px 5px 1px;} .link-folder {font:bold 12px arial; color:#8a0000; text-decoration:none;} .link-subfolder {font:11px arial; color:#003f7a; text-decoration:none;} .link-title {font:bold 13px arial; text-decoration:none; color:#000000;} .link-title:visited {color:#004080;} .link-othernews {text-decoration:none; color:#000000;font:12px arial;} .link-othernews:visited {color:#004080;} .link-othernews:hover {text-decoration:underline;} .folder-content p{margin-top:0px;margin-bottom:4px;} .folder-content ul {list-style:none;margin:0;padding:0;} .folder-content li { padding-left:6px; background-image:url('https://sites.google.com/site/vietlao2003/home/black-square.gif'); background-repeat:no-repeat; background-position: 0 7px; } .other-folder {margin-bottom:5px;} .img-subject {height:100px; border:1px solid #a5a5a5; margin-right:8px; margin-top:2px;} .img-other {width:53px; height:53px; border:1px solid #a5a5a5; margin-right:5px;} .folder-activeleft{width:2px; height:21px; background:#f4f5f6 url('https://sites.google.com/site/vietlao2003/home/bg_corner.gi') no-repeat -5px -0px;} .folder-activeright{width:2px; height:21px; background:#f4f5f6 url('https://sites.google.com/site/vietlao2003/home/bg_corner.gi') no-repeat -5px -23px;} .Lead1 { font-family: 'Arial'; font-size: 11px; color: #919090; font-weight: bold } </style>
3. Save template
4. Tạo widget HTML/Javascript rồi dán code bên dưới vào :
Code
<<div class="folder"> <div class="folder-title"> <div class="folder-activeleft fl"></div> <div class="folder-active fl"><a class="link-folder" href="http://huunghi-t78.blogspot.com/search/label/thuthuat-vitinh?max-results=7">Thủ thuật vi tính</a></div> <div class="subfolder fl"> <a class="link-subfolder" href="http://huunghi-t78.blogspot.com/search/label/thu%20thuat%20blog?max-results=7">Thủ thuật Blog</a>
</div>
<div class="folder-titleright fr"></div> </div> <div class="folder-content" id="tdHomeFolder2"> <script type="text/javascript"> document.write(rdlabels[index]); </script> <script language="JavaScript"> imgr = new Array(); imgr[0] = "https://sites.google.com/site/vietlao2003/home/nothumbnail.gif"; showRandomImg = true; aBold = false;
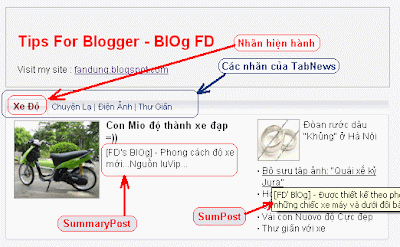
summaryPost = 750;
sumPost = 147;
numposts = 7;
label="thuthuat-vitinh"
home_page = "http://huunghi-t78.blogspot.com/"; </script> <script src="http://vietlao2014.googlecode.com/files/VnE-recent.js" type="text/javascript"></script><!-- Có thể bỏ màu tím đi --> </div> <div class="folder-bottom"></div>
Các bạn chỉnh sửa Danh mục chính (màu đỏ) và các chuyên mục phụ (màu xanh) tương ứng với các label của Blog. Với nhiều Danh mục chính tương ứng với tạo nhiều widget HTML/Javascript bạn chỉ cần thực hiện công việc (Bước 3 ở trên 1 lần duy nhất).
Chúc các bạn THÀNH CÔNG.
 Ở bài viết trước, iTechPlus đã giới thiệu đến bạn đọc tiện ích Recent Posts mang phong cách VNExpress, nằm trong bộ sưu tập những Style Recent Posts mang phong cách báo chí.
Ở bài viết trước, iTechPlus đã giới thiệu đến bạn đọc tiện ích Recent Posts mang phong cách VNExpress, nằm trong bộ sưu tập những Style Recent Posts mang phong cách báo chí.
Chú ý quan trọng:
1*. Khi sử dụng bài viết này, các bạn sẽ thấy rằng khi click vào link bài viết thì các widget vẫn xuất hiện, không bị ẩn đi. Lúc đầu tôi cũng không hiểu tại sao, hóa ra ta phải kết hợp bài viết sau nữa thì mới đạt kết quả theo ý muốn.
Bài viết:
2*. Tôi cũng đã tham khảo các bài viết của cùng 1 chủ đề này ở các Blog khác nhau, tuy nhiên code ở một số Blog không hoạt động. Lí do là Blog của Fandung, hay của một số người khác thay đổi tên miền làm cho các file js không hoạt động. Để cho đảm bảo chắc chắn, bạn nên tự mình up lên các Host của riêng mình, tránh trường hợp sau này Blog của họ thay đổi hay xóa đi thì Blog của mình cũng bị ảnh hưởng. Tham khảo bài viết sau:
Bài viết:
Update:
Tôi có đọc Blog http://www.itechplus.info thấy có bài viết hay, chỉnh sửa gắn gọn, xin giới thiệu cho các bạn cùng biết:
Bài viết: Style mới cho tiện ích VNE Recent Posts
 Ở bài viết trước, iTechPlus đã giới thiệu đến bạn đọc tiện ích Recent Posts mang phong cách VNExpress, nằm trong bộ sưu tập những Style Recent Posts mang phong cách báo chí.
Ở bài viết trước, iTechPlus đã giới thiệu đến bạn đọc tiện ích Recent Posts mang phong cách VNExpress, nằm trong bộ sưu tập những Style Recent Posts mang phong cách báo chí.Nhận thấy đây là một style rất hay và chính iTechPlus cũng từng sử dụng nó cho một Blog cá nhân của mình với một số tùy chỉnh. Và cũng theo yêu cầu của một số bạn là làm sao cho tiện ích trông bắt mắt hơn, thân thiện hơn với các SE, nên hôm nay iTechPlus sẽ chia sẻ đến các bạn một “biến thể” của style này.
Những nét mới :
- Giao diện : bắt hơn so với style cũ
- Khả năng SEO : thân thiện hơn với các SE do chèn thêm thuộc tính Alternate cho Images
- Cài đặt đơn giản hơn
- Thêm liên kết “xem thêm” kèm hình ảnh nhỏ xinh
Hình minh họa :
Thực hiện :
Rất đơn giản, bạn chỉ cần tạo một widget HTML\JavaScript và chèn vào đó đoạn code bên dưới :
<style type="text/css">
.fl{float:left}
.fr{float:right}
.folder{width:516px; margin-bottom:8px; overflow:hidden; line-height:1.5em;font:normal 12px arial;border-left:1px solid #ddd;border-right:1px solid #ddd;border-bottom:1px solid #ddd;}
.folder-title{height:26px; border-bottom:1px solid #eee; overflow:hidden; background:url(http://goo.gl/CyQBL)repeat-x}
.folder-active{height:24px; padding:4px 10px; background:url(http://goo.gl/EgxmY) repeat-x; font-weight:bold}
.link-folder:link, .link-folder:visited{color:#fff}
.subfolder{height:24px; padding:5px 5px 0 15px; background:url(http://goo.gl/Z29yN) no-repeat}
.folder-content{width:500px; background:#fff url(http://goo.gl/qy9iZ) repeat-x left bottom; padding:10px 6px 2px 10px; overflow:hidden}
.folder-content p{margin:0}
.folder-content ul{list-style:none; margin:0; padding:0}
.folder-content li{padding:0 0 4px 6px; background:url(http://goo.gl/4OvNo) no-repeat 0 8px}
.folder-topnews{width:312px; padding-right:10px}
.folder-othernews{width:168px}
.other-folder{margin:0}
.img-subject{height:85px; width:110px; border:1px solid #a5a5a5; margin-right:8px}
.img-other{width:60px; height:50px; border:1px solid #a5a5a5; margin:0 5px 4px 0}
.xemthem{float:right; display:block; margin:0; padding:5px}
</style><div class="folder"><div class="folder-title"><div class="folder-active fl">
<a class="link-folder" href="http://itechplus.info/search/label/OSystem?&max-results=8">Hệ điều hành</a></div>
<div class="subfolder fl">
<a class="link-subfolder" href="http://itechplus.info/search/label/OSystemK?&max-results=8">Kiến thức</a> | <a class="link-subfolder" href="http://itechplus.info/search/label/OSystemT?&max-results=8">Thủ thuật</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/Download?&max-results=8">Công cụ</a> | <a class="link-subfolder" href="http://www.itechplus.info/p/question.html">Hỏi - Đáp</a></div></div><div class="folder-content" id="tdHomeFolder2"><script language='javascript'>
imgr = new Array();
showRandomImg = true;
summaryPost = 230;
numposts2 = 5;
homepage = "http://itechplus.info/";
label = "OSystem";
</script><script src="https://sites.google.com/site/itechroot/javascripts/VnE-rc-newstyle.txt" type="text/javascript"></script>
</div></div>
Thay các dòng code in đậm cho phù hợp với Blog của bạn. Chi tiết bố cục và ý nghĩa các thông số các bạn xem lại bài viết cũ tại đây.
Chúc các bạn thành công !
Nguồn: iTechPlus
Tôi có một số chỉnh sửa độ rộng lớn hơn so với ban đầu và căn hàng bên phải ở phần topnews và othernew cho thẳng (giống Blog huunghi-t78.blogspot.com). Những Blogger mới sẽ khó khăn trong việc này. Các bạn có thể tham khảo code:
Rất đơn giản, bạn chỉ cần tạo một widget HTML\JavaScript và chèn vào đó đoạn code bên dưới :
Chúc thành công! (huunghi-t78.blogspot.com)<style type="text/css">.fl{float:left}.fr{float:right}.folder{width:625px; margin-bottom:8px; overflow:hidden; line-height:1.5em;font:normal 12px arial;border-left:1px solid #ddd;border-right:1px solid #ddd;border-bottom:1px solid #ddd;}.folder-title{height:26px; border-bottom:1px solid #eee; overflow:hidden; background:url(http://goo.gl/CyQBL) repeat-x}.folder-active{height:24px; padding:4px 10px; background:url(http://goo.gl/EgxmY) repeat-x; font-weight:bold}.link-folder:link, .link-folder:visited{color:#fff}.subfolder{height:24px; padding:5px 5px 0 15px; background:url(http://goo.gl/Z29yN) no-repeat}.folder-content{width:625px; background:#fff url(http://goo.gl/qy9iZ) repeat-x left bottom; padding:10px 6px 2px 10px; overflow:hidden}.folder-content p{margin:0}.folder-content ul{list-style:none; margin:0; padding:0}.folder-content li{padding:0 0 4px 6px; background:url(http://goo.gl/4OvNo) no-repeat 0 8px}.folder-topnews{width:400px; padding-right:10p; text-align: justify}.folder-othernews{width:180px; padding:0px 11px; text-align: justify}.other-folder{margin:0}.img-subject{height:85px; width:110px; border:1px solid #a5a5a5; margin-right:8px}.img-other{width:60px; height:50px; border:1px solid #a5a5a5; margin:0 5px 4px 0}.xemthem{float:right; display:block; margin:0; padding:5px}</style><div class="folder"><div class="folder-title"><div class="folder-active fl"><a class="link-folder" href="http://huunghi-t78.blogspot.com/search/label/phan%20mem?max-results=10">Phần mềm</a></div><div class="subfolder fl"><a class="link-subfolder" href="http://huunghi-t78.blogspot.com/search/label/Internet?max-results=7">Internet</a> | <a class="link-subfolder" href="http://huunghi-t78.blogspot.com/search/label/office?max-results=7">Office</a> | <a class="link-subfolder" href="http://huunghi-t78.blogspot.com/search/label/System%20Tool?max-results=7">System Tool</a></div></div></div><div class="folder-content" id="tdHomeFolder2"><script language='javascript'>imgr = new Array();showRandomImg = true;summaryPost = 600;numposts2 = 6;homepage = "http://huunghi-t78.blogspot.com/";label = "phan mem";</script><script src="http://vietlao2014.googlecode.com/files/VnE-rc-newstyle.txt" type="text/javascript"></script></div>


















0 nhận xét:
Đăng nhận xét